Creating Inclusive eLearning Courses for All Learners
When it comes to inclusivity, it’s not just physical spaces that need to be accommodating, but digital environments as well. As education transitions online, the focus shifts to designing eLearning content that is accessible to everyone. Let’s explore how you can create truly inclusive and accessible online learning experiences with 15 simple yet impactful practices.
Modern Standards and Principles of Accessible eLearning
There are several laws and standards in place to ensure online learning is inclusive and nondiscriminatory:
- Americans with Disabilities Act (ADA): Prohibits discrimination against individuals with disabilities and mandates accessibility for public spaces, including online platforms.
- Section 508 of the Rehabilitation Act: Requires US federal agencies to make their electronic and information technology, including eLearning, accessible to people with disabilities.
- European Accessibility Act (EAA): Ensures that digital products and services are accessible to individuals with disabilities across EU states.
- Web Content Accessibility Guidelines (WCAG 2.0): Internationally recognized standards for making web content more accessible to people with disabilities.
WCAG 2.0 is particularly crucial as it provides actionable guidelines for developers and creators to build accessible digital content. It emphasizes that web content, including eLearning, should be perceivable, operable, understandable, and robust.

Building Accessible eLearning: Top 15 Simple Practices
Language, Syntax, and Typography
Ensure that your text is clear and easy to understand by structuring content effectively and using legible fonts and sizes. Simplify your language and align text consistently for better readability.
Colors and Illustrations
Use color schemes and images thoughtfully, providing text alternatives for images and ensuring high contrast for better readability. Avoid relying on colors alone for conveying information.
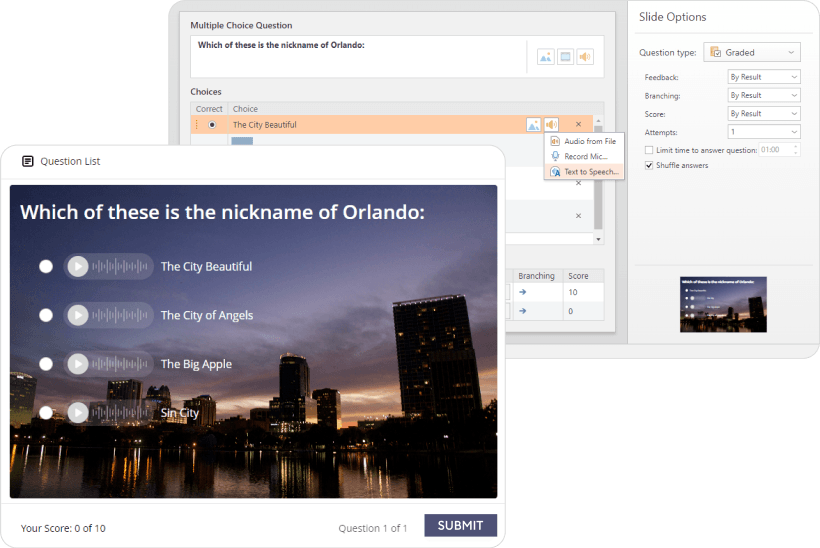
Audio and Video
Transcribe audio, use captions for videos, and add voice-overs to quizzes to cater to learners with hearing or visual impairments.

Interactivity and Navigation
Ensure simple navigation, screen reader compatibility, keyboard-friendly interactions, and alternative ways to participate in activities to make eLearning engaging and accessible to all learners.
Final Thoughts
By prioritizing accessibility in eLearning, you ensure that every learner has equal opportunities to engage with educational content. Implement these practices consistently in your courses and seek user feedback to continually improve the learning experience.




